NextJS 프로젝트 Init
Project Init
1. 빈 프로젝트 폴더 생성
2. terminal 에서 초기화 - package.js 파일 생성
npm init -y
3. 필요한 라이브러리 install
npm install react@latest next@latest react-dom@latest
4. package.json 수정
{
"name": "nomadsample",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "next dev"
},
"author": "",
"license": "ISC",
"keywords": [],
"description": "",
"dependencies": {
"next": "^14.1.1",
"react": "^18.2.0",
"react-dom": "^18.2.0"
}
}
- scripts는 프로젝트 실행시, 호출하는 script 이다.
tip
이제 프로젝트를 npm run dev 로 실행할 수 있다!
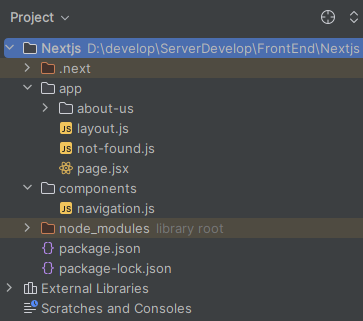
5. 프로젝트 구조

- app : 페이지 관련 파일들이 있는 code region
- components : page에서 사용할 Component region
- package.json : package 정보 file
- package-lock.json : package 버전 lock file

댓글남기기